Admin Tool
Admin is Social Tables’ control center in which our various departments utilize to administer user access and maintain user information to Social Tables. I was given the design opportunity to re-imagine this internal tool.
Collaborators:
Sunny Lee
Adam Hughes
Emily Sajewski
Timeline:
April 2023 - current
Discovery
We first sent out an initial survey to all departments in our team to get a basic understanding and pulse of how each team interacts with Admin. We saw each department as its own user type.
Goals:
Understand each user types’ usage
Understand common work flows by department
Identify power users to conduct interviews with and collaborate with during the redesign process
Identify areas of opportunity
Data Analysis
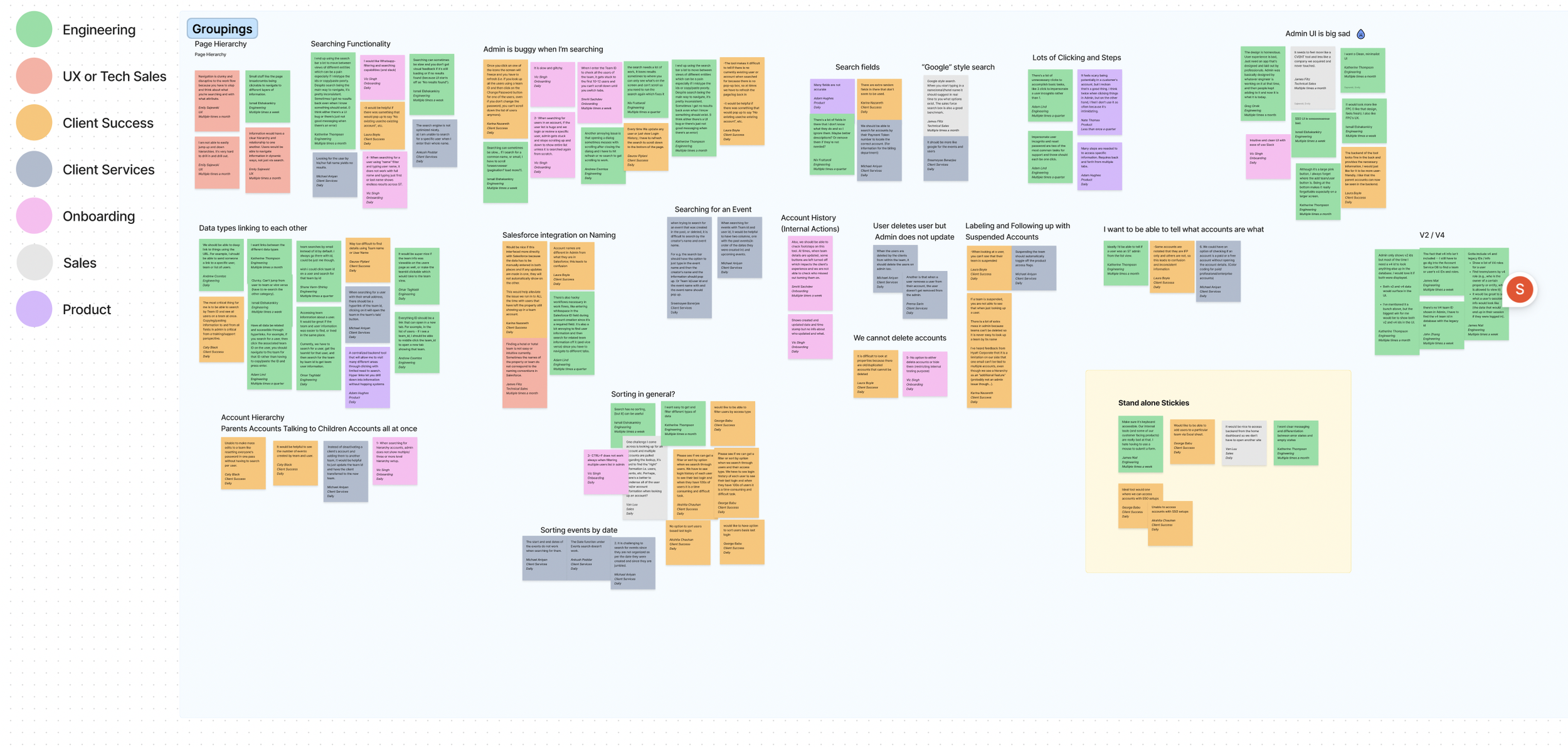
In order to analyze survey responses, we first created stickies of each user’s responses sectioned out by content.
We grouped stickies together to find patterns and key areas of opportunity. Looking at each group, we would then prioritize information we would want to add and change in the redesign.
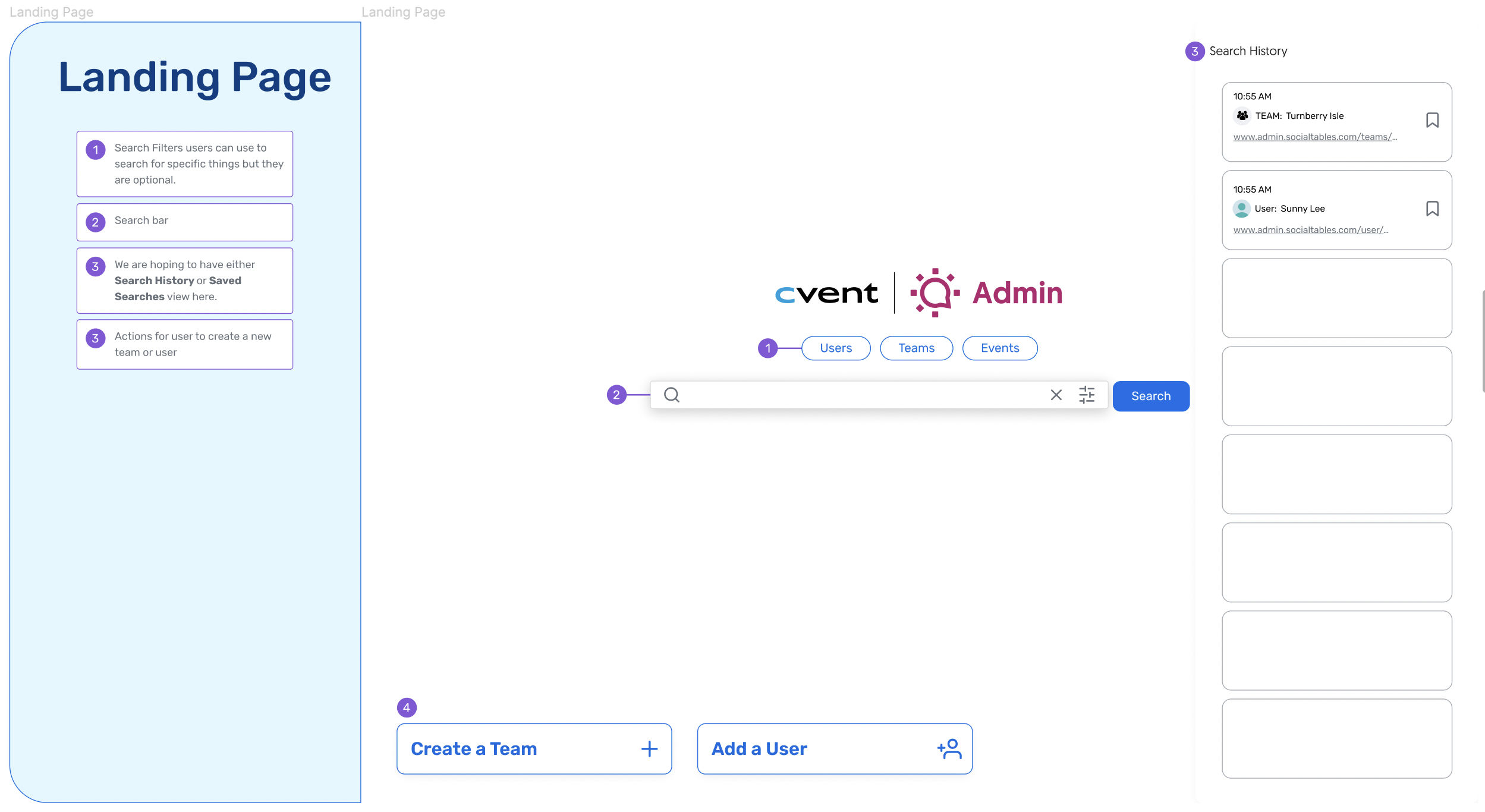
Wireframe & Storytelling
After having a design+PM discussion, it was important that our team brings in developers early on to confirm design direction and to foresee potential development limitations. We made a quick deck displaying key parts of our wireframes.
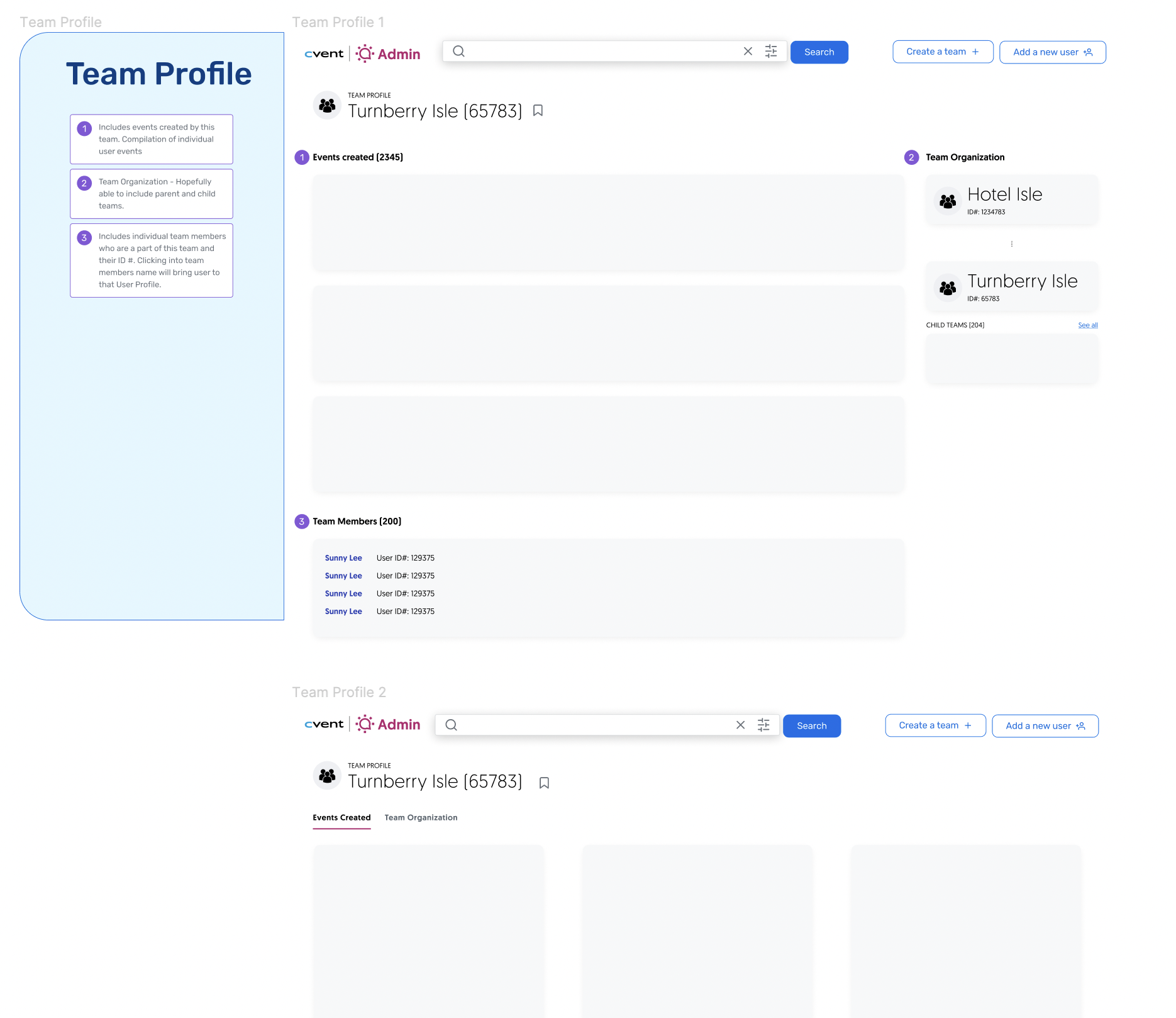
One of the bigger highlighted areas developers pointed out was team hierarchy. Showing team organization is something we wanted our Client Success/Support/Sales teams to see; however, during this discussion, developers showed their concerns.
We came to a conclusion: while we wanted our internal teams to easily navigate and find team information, we also needed to be conscious of the effort putting into a product that isn’t client-facing takes time away from other client-facing products.
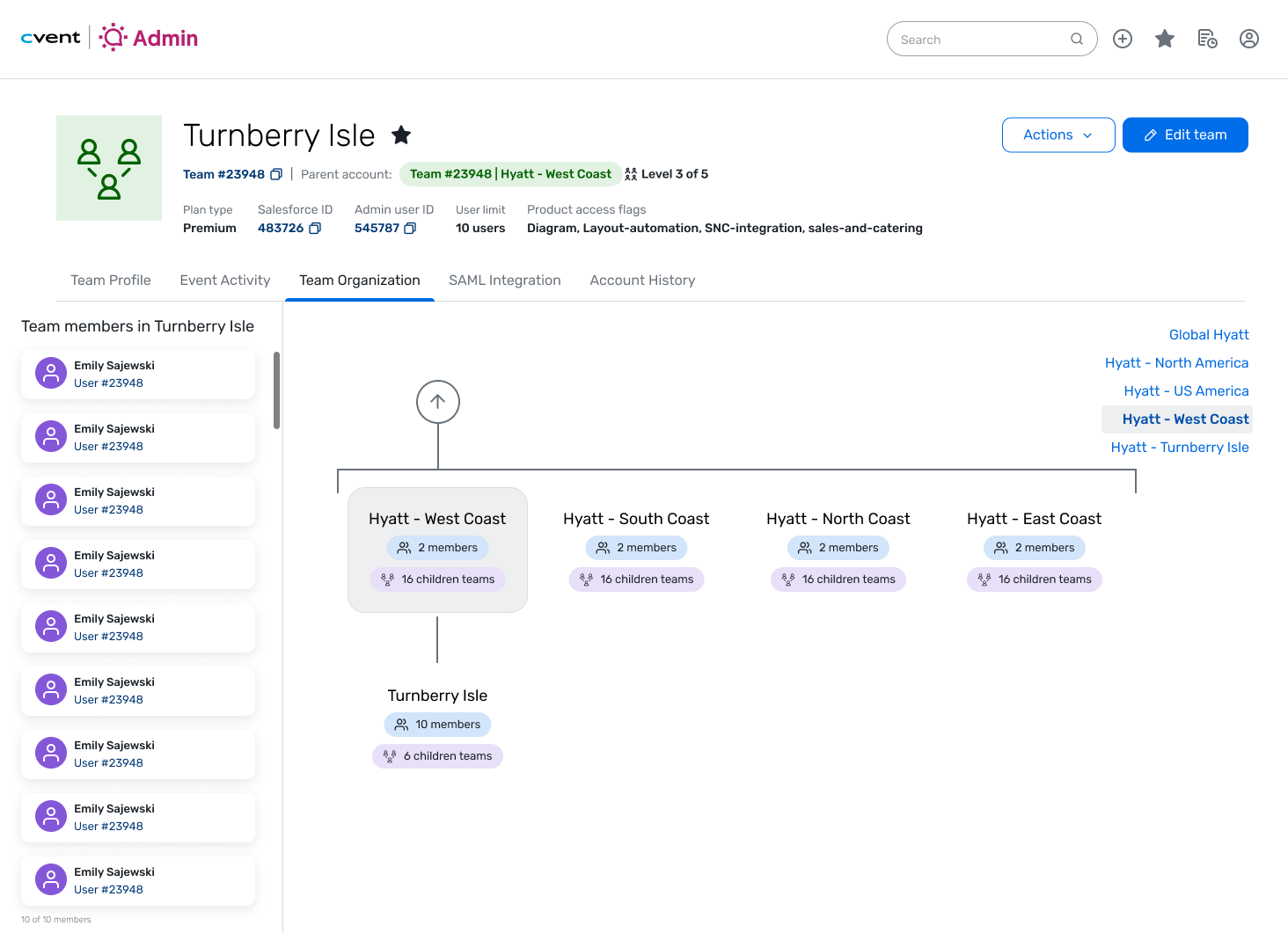
Team Organization Wireframes
Here are some basic wireframes we are starting to build our team organization on.